CSS (Cascading Style Sheet), bir web sayfasının stilini basit ve kolay bir şekilde kontrol etmek için kullanılır. CSS “Basamaklı Stil Sayfası”nın kısaltmasıdır. Bu makalede ve diğer CSS makalelerinde CSS1, CSS2 ve CSS3 hakkında tüm bilgilere ulaşabileceksiniz.
Neden CSS Öğrenmelisiniz?
CSS, web sayfalarını kullanılabilir hale getirme sürecini basitleştirmeyi amaçlayan basit bir tasarım dilidir.
Güzel bir web sitesi oluşturmak için – CSS, bir web sayfasının görünüşü ile ilgilenir. CSS kullanarak metnin rengini, yazı tipi stilini, paragraflar arasındaki boşluğu, sütunların nasıl boyutlandırıldığını ve düzenlendiğini, hangi arka plan resimlerinin veya renklerinin kullanıldığını, düzen tasarımlarını, farklı cihazlar için ekrandaki varyasyonları ve ekran boyutlarını kontrol edebilirsiniz.
Bir web tasarımcısı olmak için – Profesyonel web tasarımcısı olarak bir kariyer yapmak istiyorsanız, HTML ve CSS sizin için bir zorunluluktur.
Diğer dillerle beraber kullanılır – CSS’nin öğrenilmesi ve anlaşılması kolaydır ve bir HTML belgesi üzerinde güçlü bir kontrol sağlar. CSS, HTML veya XHTML işaretleme dilleriyle birlikte kullanılır.
Diğer dilleri öğrenmeyi kolaylaştırır – HTML ve CSS’nin temelini anladıktan sonra, JavasScript, PHP veya Angular gibi diğer ilgili teknolojileri anlamak daha kolay hale gelir.
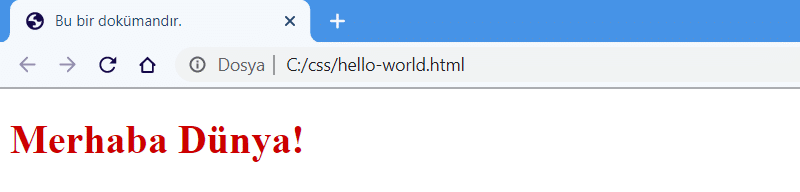
CSS kullanarak “Merhaba Dünya” örneği verelim
Şimdi size CSS hakkında biraz heyecan katmak için küçük bir örnek verelim.
<!DOCTYPE html>
<html>
<head>
<title>Bu bir dokümandır.</title>
<style>
h1 {
color: #cc0000;
}
</style>
</head>
<body>
<h1>Merhaba Dünya!</h1>
</body>
</html>
Çıktı:

CSS’in Avantajları
Daha önce de dediğim gibi, CSS web üzerinde en yaygın kullanılan stil dillerinden biridir. Avantajlarından birkaçını burada listeleyeceğim:
- Zaman kazandırır – CSS kodunu bir kez yazabilir ve ardından aynı sayfayı birden çok HTML sayfasında yeniden kullanabilirsiniz. Her HTML öğesi için bir stil tanımlayabilir ve istediğiniz sayıda web sayfasına uygulayabilirsiniz.
- Sayfalar daha hızlı yüklenir – CSS kullanıyorsanız, bir HTML etiketi için tekrar ve tekrar nitelik yazmanıza gerek yoktur. Bir etiketin bir CSS kuralını yazmanız ve o etiketin tüm örneklerine uygulamanız yeterlidir. Böylece daha az kod yazılır ve bu da daha hızlı indirme süreleri anlamına gelir.
- Bakımı kolaydır – Genel bir değişiklik yapmak için sadece stili değiştirin, tüm web sayfalarındaki tüm öğeler otomatik olarak güncellenecektir.
- HTML’den üstün stilleri vardır – CSS, HTML’den çok daha geniş bir özellik dizisine sahiptir, böylece HTML sayfanıza HTML özelliklerine kıyasla çok daha iyi bir görünüm verebilirsiniz.
- Birden fazla cihaz uyumluluğu vardır – Stil sayfaları, içeriğin birden fazla cihaz türü için optimize edilmesini sağlar. Aynı HTML belgesini kullanarak, bir web sitesinin farklı sürümleri PDA’lar ve cep telefonları gibi elde taşınır aygıtlar için veya yazdırma için sunulabilir.
- Global web standartlarından biridir – Artık HTML özellikleri kullanımdan kaldırılıyor ve CSS kullanılması tavsiye ediliyor. Bu nedenle, gelecekteki tarayıcılarla uyumlu hale getirmek için tüm HTML sayfalarında CSS kullanmaya başlamak iyi bir fikirdir.













Son Yorumlar